1、添加class和id
修改一个文件,添加一个class和一个id。
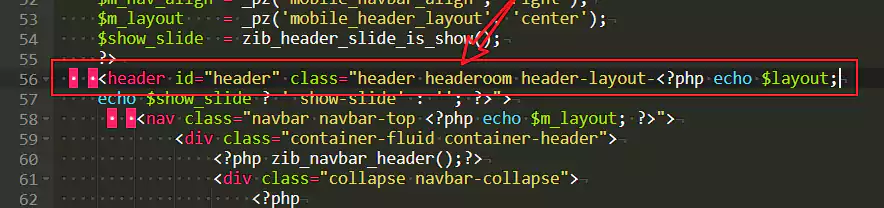
找到文件zib-header.php打开,找到header标签,大概在第56行。添加一个id=”header“ 和一个class = headeroom。如下图所示
文件位置:网站根目录/wp-content/themes/zibll/inc/functions/zib-header.php
2、自定义代码
主题设置-自定义代码-CSS+JS+底部HTML
[CommentView]
css
.headroom{transition: all 0.8s;}/*导航常规CSS*/
.headroom--unpinned{top: -125px !important;}/*导航下滚CSS*/
.headroom--pinned{top: 0px;}/*导航上滚CSS*/
/*如果导航栏显示靠下高度过高,取消本条样式注释状态,再适当调整数值*/ /*.header {top: -18px !important;}*/js
$("#header").headroom();底部htnl
<script src="https://cdn.bootcss.com/headroom/0.12.0/headroom.min.js"></script> <script src="https://cdn.bootcss.com/headroom/0.12.0/jQuery.headroom.min.js"></script>
[/CommentView]
3、保存刷新
保存并打开网站,刷新一下看看效果吧。






还没有评论,来说两句吧...